Local開発用に スタンドアローン版 graphql playground を インストールして使う

aws Lambda の serverless で graphqlのAPIサーバーを開発しているけど、 コンソールからこんな感じのコマンド叩くのに辛みを感じできたので
curl http://localhost:3000/local/graphql -X POST -H "Content-Type:application/json" -d '{"query": "query {user {id, name}}"}'
graphql-playground とか graphiql を使いたい!
最初は、Lambda に一緒にのせてホスティングできないかなとも考えましたが、 もろもろ大変そうなので graphql-playground のスタンドアローン版を使うことにしました。
インストール
早速インストールですが、 インストーラー(.dmg)をこちらのページからをダウンロードしてインストールしました。
起動
今回ローカル環境として、serverless offline プラグインで起動しています。
下記で起動
sls offline start -s local
すると
http://localhost:3000/local/graphql
でアクセスできるように設定しています。
設定
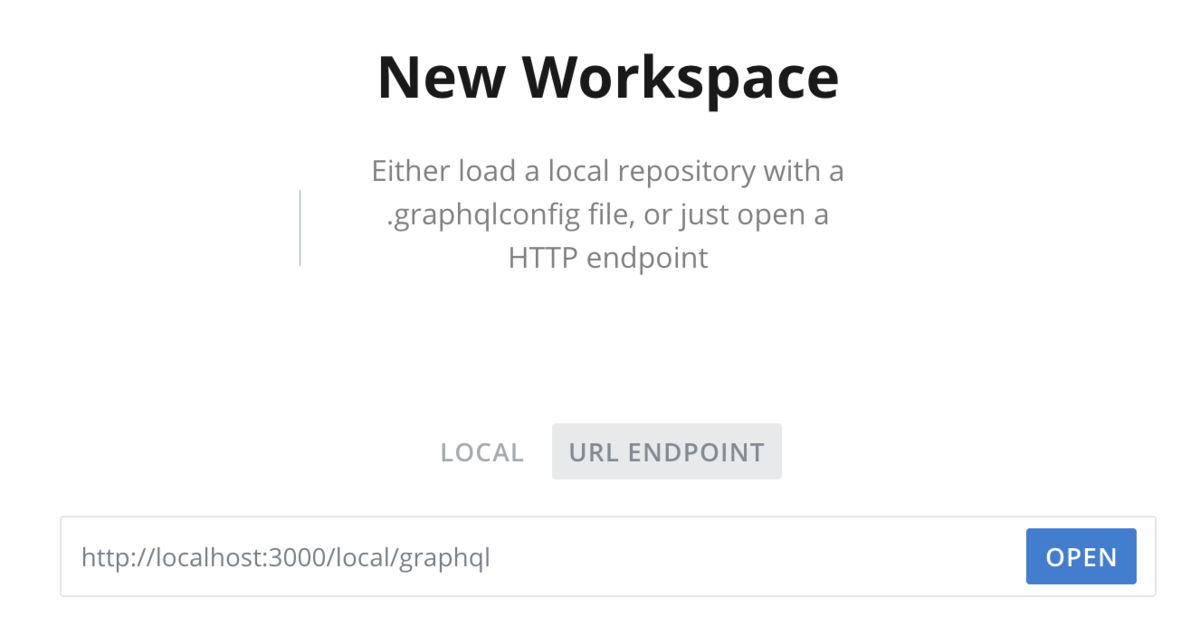
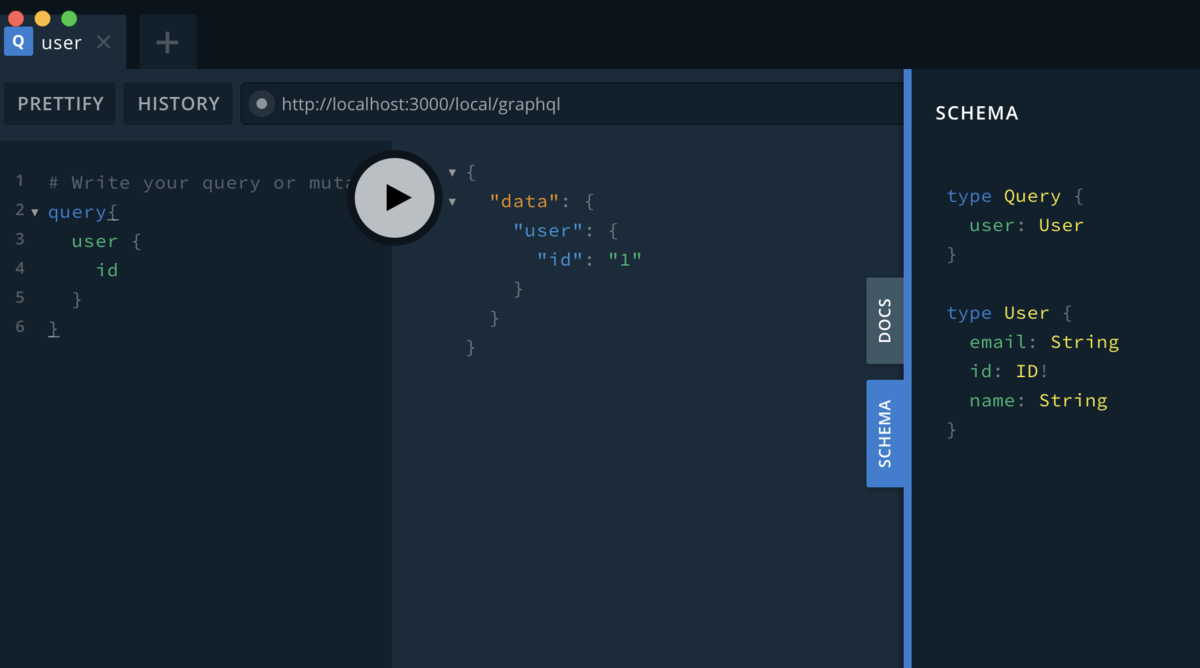
graphql-playground のアプリを起動すると、 Localのフォルダを指定するか、エンドポイントを指定するかをきかれるので 先程起動したローカル環境のエンドポイントを指定して Openします。

設定はほとんどなくこれだけで使えるようになります。

AWSにデプロイ後の、APIゲートウェイの エンドポイントに設定を変えるだけでも使えるので フロント側の開発が別の人でも、簡単に共有できると思います
関連記事

初めてのGraphQL ―Webサービスを作って学ぶ新世代API
- 作者:Eve Porcello,Alex Banks
- 発売日: 2019/11/13
- メディア: 単行本(ソフトカバー)